H5,移动端调试神器 微信web开发者工具
大约 1 分钟
微信整合了社交,支付,自媒体等强大的功能,现在许多H5的网页都是通过微信的浏览的,所以在开发过程,是避免不了出现问题,但是在手机上浏览,我们是无法知道是哪里出错了。对于这个问题, 可以使用微信web开发者工具解决。
名称为:wechat_web_devtools_0.7.0_x64.exe。
扫码登陆
打开工具之后, 打开微信,扫码登陆

点击移动调试
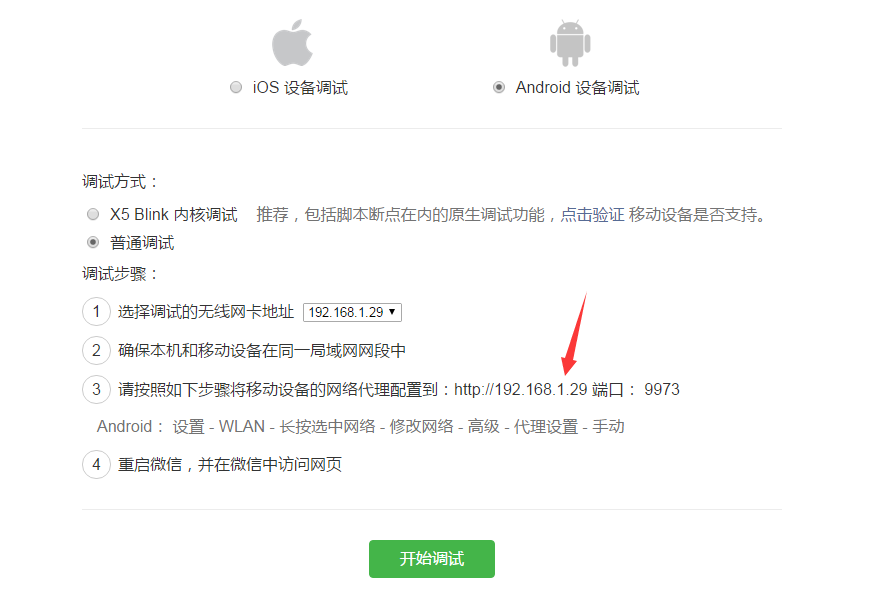
登录成功之后,点击移动调试,按照里边说明所示,

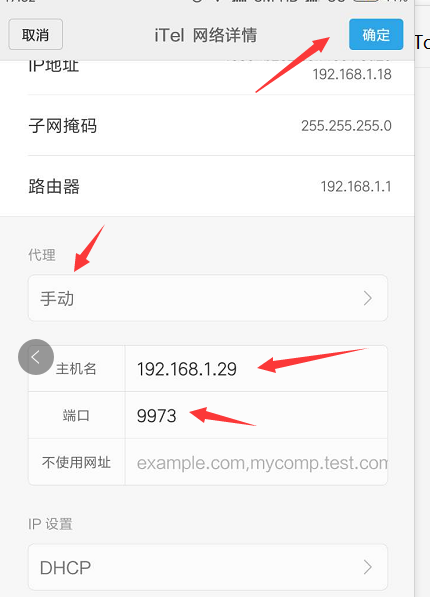
设置wifi的代理

开始调试
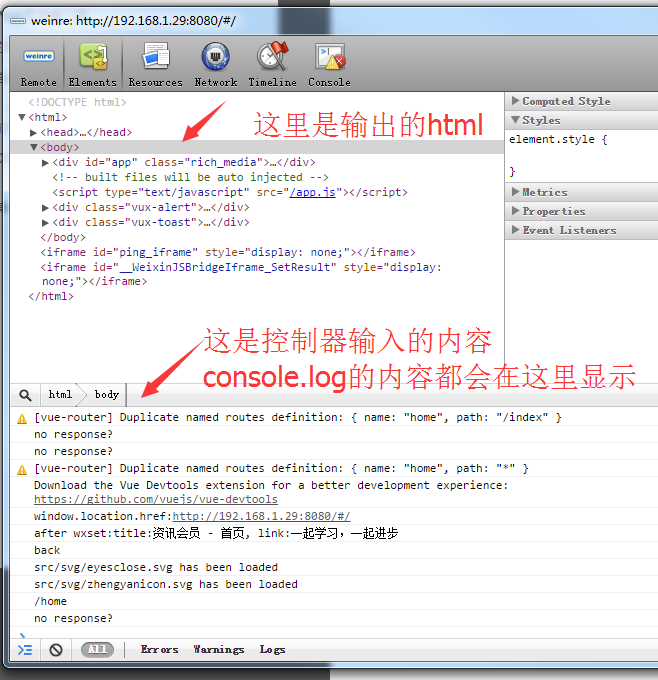
手机设置成功之后,点击 开始调试

注意,如果系统提示你升级,千万不要升级,新版删除移动调试的功能:
如果你找不到安装文件,我这里提供一下